
Image: Getty Images/iStockphoto
The web has been kind to Google, in part because Google has worked hard to be kind to the web. Oh, sure, there’s self-interest in that kindness (those ads aren’t going to post themselves), but over the years Google has invested heavily in making it easier to build applications for the web, while also building a web browser many use to access those applications (Google Chrome).
In a conversation with Nicole Sullivan, a product manager for Google Chrome, she walked me through one of the key ways Google helps to foster web development: Frameworks. Developers turn to frameworks for many reasons, but increased productivity is always in the top 10. With this in mind, I wanted to hear how Google contributes to web developer productivity by contributing to frameworks like Next.js, AngularJS, and more.
SEE: How to build a successful developer career (free PDF) (TechRepublic)
In the beginning was Angular
Over the years, Google has actively embraced an array of front-end web development frameworks, including building and open sourcing the highly popular AngularJS. In the case of Angular, Google wanted to “solve a common problem many developers face–how to build, architect and manage a web application,” said Sullivan. In fact, using an early prototype of the framework, one of its authors managed to shave thousands of lines of code in a single application. Like many companies, Google understands how useful a functional, battle-tested framework can be to build large and complex applications.
This doesn’t explain exactly why Google chooses to step in to facilitate development through frameworks. The web isn’t going away, after all. Presumably web developers (and web frameworks) can take care of themselves?
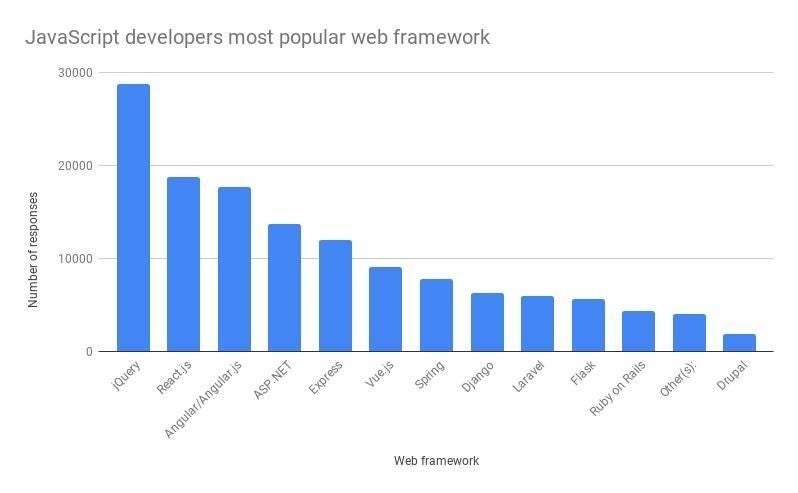
According to Sullivan, “The Chrome team aims to invest in the areas that will most improve the user experience on the web. With four fifths of front-end JS developers using at least one major JavaScript framework, supporting frameworks is one of the best ways to improve the web.” In other words, developers are already using the frameworks, so it makes sense to ensure those frameworks will be of the highest possible quality.
That quality doesn’t stop at the framework, of course. “Frameworks and browsers are really two halves of the same whole. Developers build their features on top of a platform that includes both. And, in order to achieve great UX, the application, framework, and browser need to be tuned to work together,” she indicated.
In tuning, however, there are potential hiccups.
You really don’t want to go it alone
To build complete applications based on a UI library (like React), many tools have to come together. For example, code modules must be packed using a bundler like webpack and transformed using a compiler like Babel. There are many other pieces needed to make a successful application such as server-side rendering, automatic code-splitting, static exporting, bundling, deployment, CSS encapsulation, and more, not to mention important improvements to developer experiences like hot reloading.

Image: Stack Overflow / Count / Nick Heath
Front-end frameworks can’t guarantee great performance, because in general, they don’t control the client-server integration (a point discussed at length by Yehuda Katz recently). This is where metaframeworks like Next.js (Guillermo Rauch’s brainchild), Nuxt (for the Vue ecosystem), and Gatsby can help.
For example, Next.js helps developers who’ve chosen React spend more time building features and less time setting up infrastructure. It also provides guardrails to prevent anti-patterns, ensuring your project scales from a small website to a full-fledged web application. The framework ecosystem is diverse, and there’s a lot of specific knowledge needed to make all these pieces play well together.
This doesn’t mean companies won’t try to go it alone–they do. It usually doesn’t end well, as Sullivan noted: “The consistent feedback we get from companies is that they tried to create their own solution and that turned out to be hard to maintain over time.” For example, Hulu found its developers became more productive after they switched from a custom solution to Next.js.
Collaborating on what’s Next.js
Yes, Angular was born at Google, but the company tries to cast a wider net when optimizing web frameworks, according to Sullivan. “Each framework has their own use-cases and flavor, [and] nothing replaces a smart developer who considers all the criteria and picks the right framework for a particular application.” That said, “We noticed that lots of developers choose to use React, Angular, and Vue, so we’re meeting developers where they are. We had a realization that this decision belongs with developers. We want to make them successful (and their apps fast) no matter what framework they choose.”
With regard to Next.js, the Chrome team contributed 43 pull requests in 2019, reducing unused JavaScript by over 100kb in one area and dropping total blocking time (the time when a user can’t click on the page) by half (800ms to 400ms on zeit.com). They’ve also added new performance metrics to Next.js so teams that use it can better understand their application straight out of the box.
SEE: How to get a developer job: The best programming languages to learn in 2020 (TechRepublic)
And beyond Next.js? “Apart from Next, we’re also getting great feedback from other frameworks, like Vue, Gatsby, Angular (of course), Ember, and Svelte–a newcomer. Where we haven’t contributed code directly we have been supporting multiple performance projects through our Framework Fund with the goal to allow more such wins to percolate through the frameworks ecosystem and thus to the developers, regardless of the framework they choose.”
Disclosure: I work for AWS, but nothing herein relates directly or indirectly to my work there.