
SonarQube is a great way to ensure your project’s code is free from bugs and other issues. I recently explained how to deploy the service with Docker and have previously walked you through the manual method of installation. For those who are new to this, the Docker method is great for small projects. If your project is larger or you know you’ll need to scale the platform to meet growing demand, you’ll want to go with the manual installation.
SEE: Hiring kit: Back-end Developer (TechRepublic Premium)
Either way you slice it, SonarQube should be considered a must for keeping your code clean. Now that you’ve deployed SonarQube, let’s see what it’s like to inspect a project.
What you’ll need to inspect a project with SonarQube
Obviously, you’ll need a running instance of SonarQube. You’ll also need some code to inspect. I’m going to use some Python code and create the new project manually instead of linking SonarQube to a GitHub or other repository. That’s all you need: Let’s get to the inspection.
Creating a new project
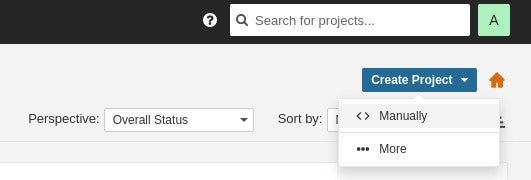
The first thing you must do is log into your SonarQube instance. Once logged in, click the Create drop-down and select Manually (Figure A).
Figure A

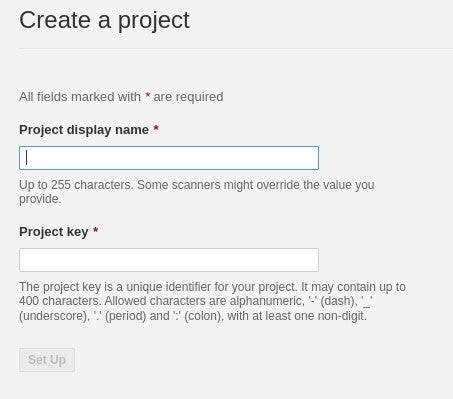
In the resulting window (Figure B), give the project a name and a Project Key will be generated from that. Click Set Up.
Figure B

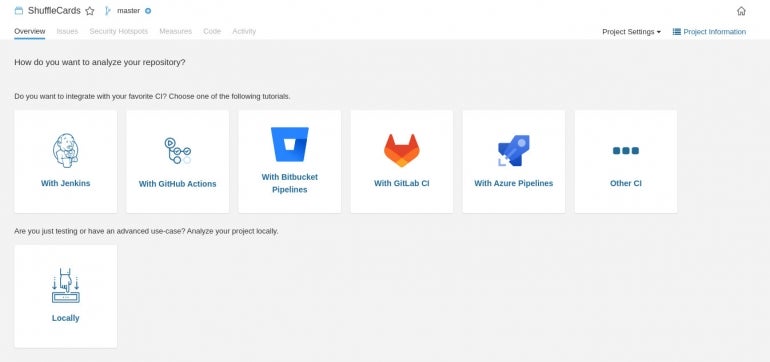
In the next window (Figure C), click Locally because our code will be hosted on a local system and not a remote repository, such as GitHub.
Figure C

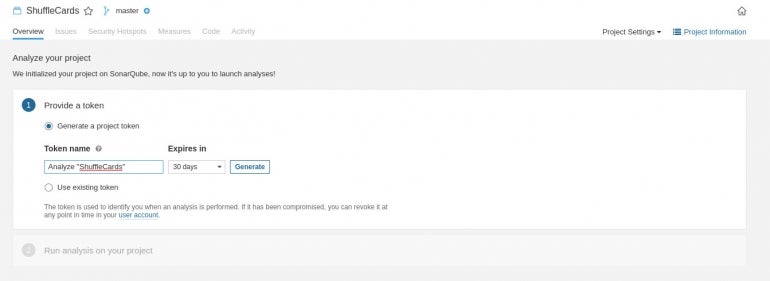
SonarQube then needs to generate a project token, which you’ll need to copy. In the Provide A Token window (Figure D), click Generate and then click Continue.
Figure D

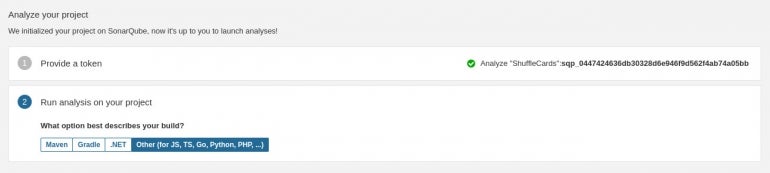
My project is called ShuffleCards and will use a Python program to do just that. Because the code is Python, I’ll need to click Other to describe the project (Figure E).
Figure E

You’ll then need to select your operating system (in my case, Linux), at which point you’ll be given a command to run within the project folder. For example, in my case, I need to open a terminal window on the machine housing the project, change into the project folder, and issue the command:
sonar-scanner \
-Dsonar.projectKey=ShuffleCards \
-Dsonar.sources=. \
-Dsonar.host.url=http://192.168.1.3:9000 \
-Dsonar.login=sqp_0447424636db30328d6e946f9d562f4ab74a05bb
When you attempt to run that command, you’ll find it’s nowhere to be found. Why? Because it has to be installed. Here’s how I installed it on Ubuntu Server 22.04.
First, you must download the source with:
Next, install unzip with:
sudo apt-get install unzip -y
Unzip the downloaded file with:
unzip sonar-scanner*.zip
Add the path of the executable, which will be in sonar-scanner-XXX-linux/bin — where XXX is the release number. For example, if I downloaded and unpacked the sonar-scanner file into my home directory, I’ll need to add /home/jack/sonar-scanner-XXX-linux/bin to my PATH with:
export PATH="/home/jack/PROJECT/sonar-scanner-4.7.0.2747-linux/bin:$PATH"
Make sure you change the username and release number for your installation.
Next, I need to add a configuration file. Remember, back when SonarQube created a unique key for the project? You need that now. Change into the directory housing your project and then create the configuration file with the command:
nano sonar-project.properties
In that file, paste the following:
# must be unique in a given SonarQube instance
sonar.projectKey= "ShuffleCards": sqp_0447424636db30328d6e946f9d562f4ab74a05bb
# --- optional properties ---
# defaults to project key
#sonar.projectName=My project
# defaults to 'not provided'
#sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Defaults to .
#sonar.sources=.
# Encoding of the source code. Default is default system encoding
#sonar.sourceEncoding=UTF-8
You will need to edit the sonar.projectKey line to match your project key.
Save and close the file.
How to run the inspection
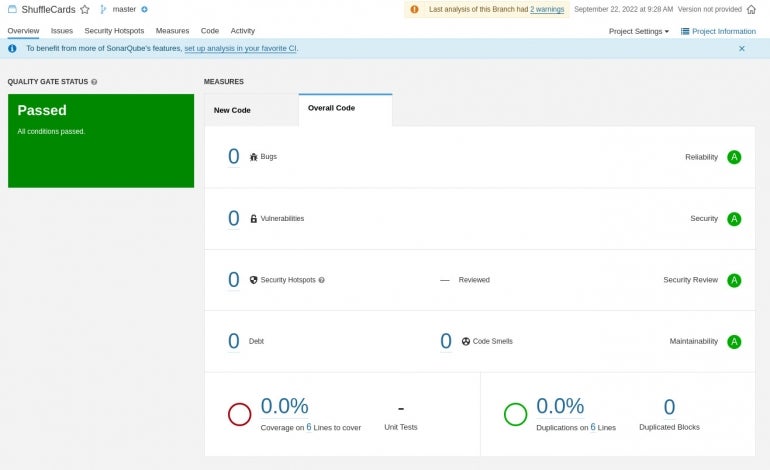
From within your project directory, you’ll paste the command presented to you by SonarQube when you created the project. The sonar-scanner tool will do its thing and, once the scan is complete, the SonarQube project page will update and report its findings (Figure F).
Figure F

Hopefully, your project resulted in zero issues found. If not, SonarQube will give you an idea of where you should start to resolve those problems.
Congratulations, you’re one step closer to clean (smell-less) code.
Subscribe to TechRepublic’s How To Make Tech Work on YouTube for all the latest tech advice for business pros from Jack Wallen.