
When you add page numbers to a Microsoft Word document, you might not give much thought to how they look. However, there are several built-in formats that you can use to make them stand out a bit. If you want to add a bit of pizazz so they really stand out, try adding graphics and bright colors to the page number. In this tutorial, I’ll show you three simple ways to make page numbers stand out in a Word document. You can download the demo file.
SEE: Windows, Linux and Mac commands everyone needs to know (free PDF) (TechRepublic)
I’m using Microsoft 365 on a Windows 10 64-bit system, but you can use earlier versions. Word for the web doesn’t display headers and footers, but if you print from the online version, Word will print them. The examples aren’t particularly design worthy: I’m just showing you the possibilities.
How to insert the page-numbering field in Word
Before we can perk up the page numbers, we need to add the page-numbering field to a document. Normally, you’d enter one, but we’ll enter more than one so there’s a few to work with.
To enter a few page numbers, do the following:
- Click the Insert tab.
- In the Header & Footer group, click Page Number.
- In the resulting dialog, choose Top of Page.
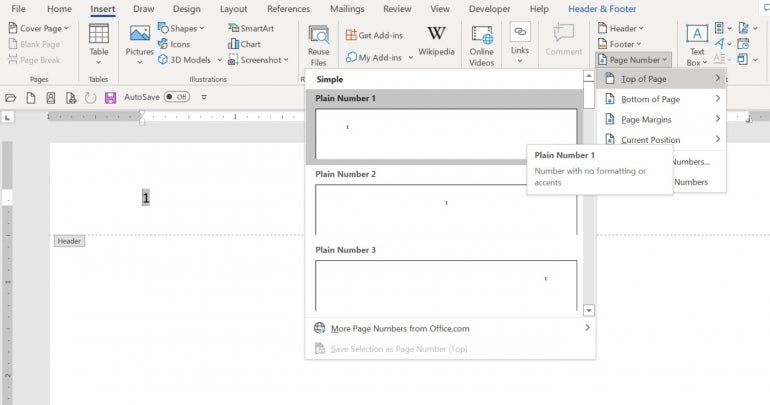
- Select Plain Number 1 from the resulting submenu (Figure A).
Figure A

As you can see in Figure A, Word adds the page-numbering field to the document’s header. We didn’t open the header, but Top of Page will always end up in the header. Similarly, Bottom of Page will always end up in the footer. Use this option to add a few page numbers to the left margin and the current position. With a few page-numbering fields in the document, we’re ready to spice them up a bit.
How to display a shape behind the page number in Word
One simple method is to display a shape behind the number. To illustrate this method, open the header so we can work with that page number:
- Click the Insert tab.
- In the Illustrations group, click Shapes.
- From the dropdown, choose Hexagon from the Basic Shapes section.
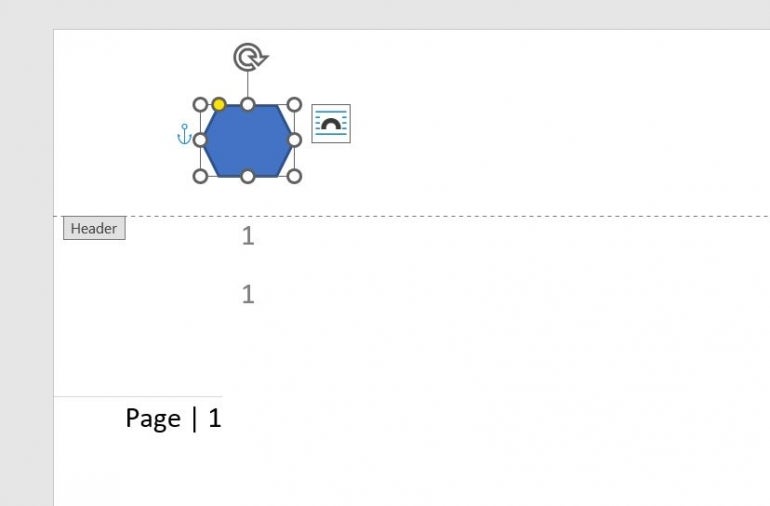
- Click inside the header and drag to position the hexagon behind the number, If necessary, resize or drag the shape to reposition. While you’re sizing the shape, you’ll be able to see the number. When you’re done, you won’t (Figure B).
- To expose the number, send the shape to the back by choosing Send Behind Text from the Send Backward dropdown in the Arrange group.
Figure B

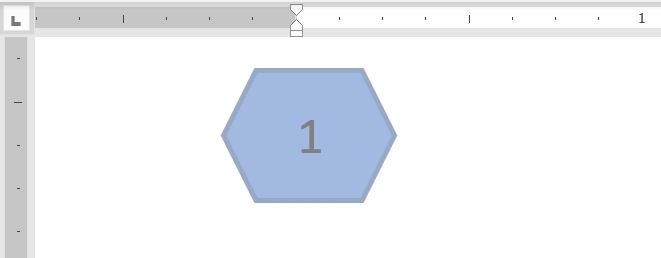
As you can see in Figure C, the number is visible on top of the shape. Feel free to change the fill color, add a border, and so on.
Figure C

How to use text effects to format the page number in Word
Another way to have a bit of fun with page numbers is to format the number using text effects. To illustrate this method, select a page number and do the following:
- Click the Home tab if necessary.
- In the Font group, click Text Effects and Typography.
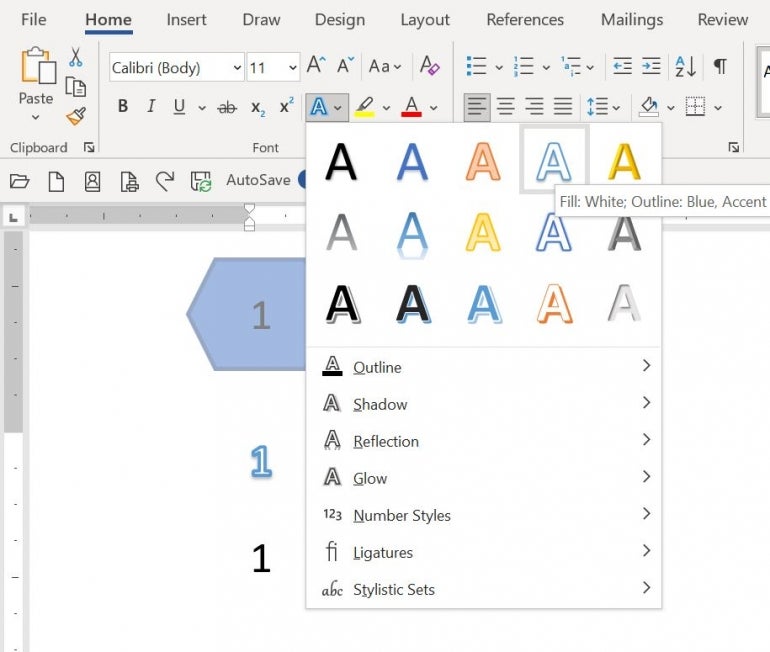
- From the dropdown, select any of the options (Figure D).
Figure D

As you can see in Figure D, I chose a blue outline option.
You can do this with page numbers in the header or footer, but it’s a bit easier to work in the body of the document. Later, you can paste the formatted number into the header if you like.
How to combine shapes in Word
A simple shape behind the number is easy to implement, but let’s combine a few shapes to suggest a bit of motion. You can move the shape when you’re done creating it, so don’t worry about positioning the combined shape behind the page number. Insert it anywhere and reposition it when you’re done.
Now, let’s combine two shapes as follows:
- Using the Shapes option on the Insert tab, add a circle and change the color if you like. You might change it to match a color in your organization’s logo. Hold down the Shift key as you size the circle to make sure you get a perfect circle.
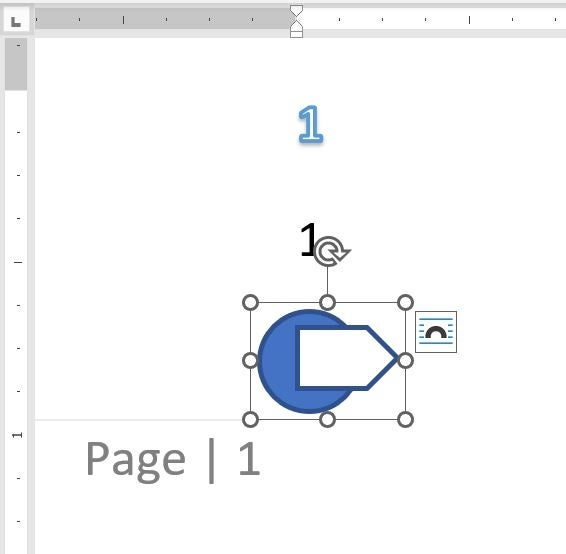
- Using the Shapes option, insert the Arrow Pentagon in the Block Arrows section.
- Choose white from the Shape Fill option in the Shape Styles group on the contextual Shape Format tab. Position it on top of the circle.
- Select both shapes and choose Group from the Group option in the Arrange group on the contextual Shape Format tab.
- With the two shapes grouped (Figure E) you can move them together to the page number.
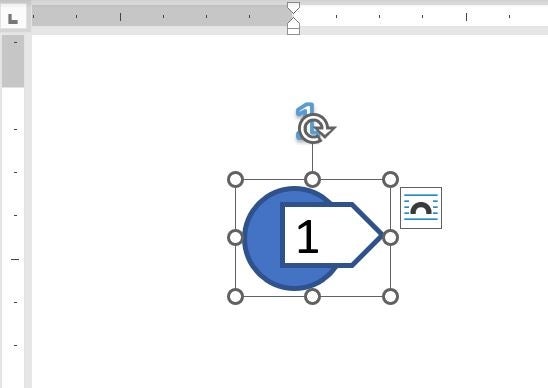
- To expose the number, as shown in Figure F, send the shape to the back by choosing Send Behind Text from the Send Backward dropdown in the Arrange group.
Figure E

Figure F

How to use built-in formats in Word
So far, we’ve used a few graphics to make page numbers stand out a bit, but Word offers a few that are ready to use — you won’t have to build them yourself. You can see one of these in Figure A. Look for the one with the vertical line between the word Page and the page number. I didn’t create that. I simply inserted it from the Page Number dropdown.
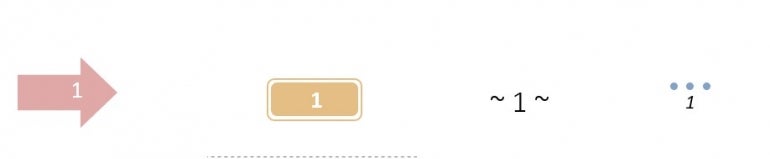
Before you spend too much time building page-numbering highlights, review the options already available. To find them, click the Insert tab and use the Page Number dropdown in the Header & Footer group. All of the categories offer several. Figure G shows several of them and there are many more.
Figure G

Plain page numbers are fine for most documents. When you want to highlight page numbers, use graphics and color to make them stand out. This is especially helpful when the header or footer area has more content than the page number.


